這次主要參考的書(或文章影片)是:「JavaScript資料結構及演算法實作 Loiane Groner著」/youtuber:彭彭的課程之JavaScript網頁前端工程入門
今天要來練習將基本的函數套入網頁中,不過今天比較忙
沒學到太多東西,可能內容會滿少的
直接來看範例吧
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8"/>
<title>javascript函數練習</title>
</head>
<script>
function hello(){
alert("hello world");
}
hello();
document.getElementById('sum').onclick = function(){
var number1 = parseInt(document.getElementById('num1').value);
var number2 = parseInt(document.getElementById('num2').value);
var total = number1+number2;
document.getElementById('totalid').textContent = total;
}
</script>
<body>
<p >請輸入數字1<input type="text" id='num1'>
請輸入數字2<input type="text" id='num2'></p>
<p><button id="sum">總和</button>=<em id='totalid'></em></p>
</body>
</html>
head標籤內的東西相信大家都知道了,直接進入script標籤中
script裡面先看到第一個函式hello
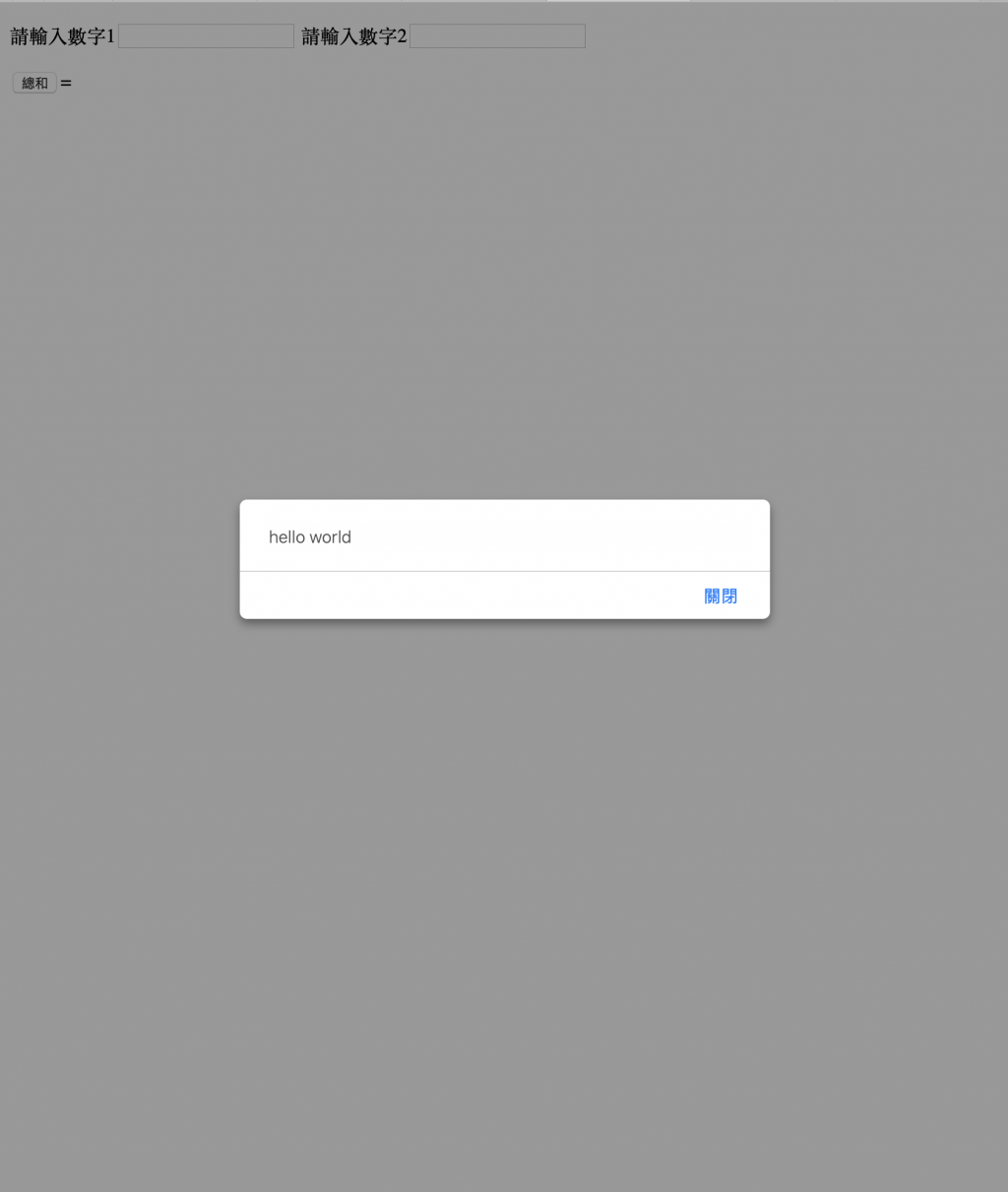
這個涵式用來跳出hello world這個字串視窗,效果如下
接這看到document.getElementById這一行
首先介紹document.getElementById這個是用來告訴電腦我要選取含有哪個id的標籤
像上面程式碼就指名要含有'sum'這個id的標籤
於是電腦就會找到body中最後一行的那個button標籤,因為它含有id="sum"
至於找到他要做什麼呢?我們繼續往下看
onclick是表示當有人按了按鈕要做反應(做的反應就是後面接的function)
統整一下這句話的意思
document.getElementById('sum').onclick = function(){
在網頁找到含有'sum'的按鈕後,如果有人按了這個按鈕就執行function
那麼讓我們來看看這個函式做了什麼事吧!
首先定義了兩個變數number1跟number2
並告知電腦他們的值由分別含有'num1'及'num2'的input標籤帶來
接著設立他們的總和
最後一行則希望他們的結果被印出來
我想這樣解釋下來應該整個程式碼都沒有不好懂的地方吧
唯一感到奇怪的可能是parseInt是來做什麼的?
他老兄呢是用來將變數從字串型態轉成整數形態的
我們原本宣告的變數識字串,如果直接進行相加,會發生下列窘況
ex:var a=61,b=53,進行a+b時會變成6153
顯然是個錯誤情形
因此我們需要parseInt幫我們把變數改成整數型態
